Remove Read More for Custom Post Type
WordPress does some pretty amazing things out of the box. It handles content direction equally well as whatsoever other open-source solution out there — and better than many commercial solutions. I of the best attributes of WordPress is its ease of apply. It's easy because there'south not a significant amount of bloat with endless bells and whistles that steepen the learning curve.
On the flip side, some might find WordPress a little… well, light. Information technology does a lot, but not quite plenty. If you discover yourself hacking WordPress to exercise the things you wish it would do, then the chances are high that this commodity is for you.
Further Reading on SmashingMag:
- A Detailed Guide To WordPress Custom Page Templates
- Building A Custom Archive Page For WordPress
- The Complete Guide To Custom Post Types
- How To Create Custom Post Meta Boxes In WordPress
WordPress tin be easily extended to fit the requirements of a custom data compages. We're going to explore the process of registering new data types in a fully compliant manner.
More after jump! Proceed reading below ↓
If y'all want to follow along at home, nosotros've provided the full source lawmaking (TXT, 5.0 KB).
Custom Post Types
WordPress gives y'all a very simple and straightforward way to extend the standard two data types (Posts and Pages) into an countless array for your custom needs. A digital bureau or freelancer would need a "Project" post type. A mall would demand a "Location" postal service type.
Quick signal. Spinning off custom mail service types is a smashing idea for content that is intrinsically dissimilar than either Posts or Pages. At that place could be a example where you would desire printing releases to live in their own type. But more often than not, the press releases would be a Post and categorized as a printing release. Or yous may want to create a post type for landing pages. It may very well belong as a custom type, but it probable could besides exist every bit a Page.
For the sake of this article, nosotros're going to follow a existent-earth scenario of creating a Projection post type to store samples of piece of work. We'll annals the post type, add some meta data to it, include additional data in WordPress' administration screens, and create custom taxonomies to supplement.
Registering The Mail service Type
To get started, we'll need some lawmaking to register the post type. We're going to get with an object-oriented approach because nosotros'll be spinning off this post type later on with some added functionality that would be done much more efficiently with an object model. To start, let's create the function that registers the mail type.
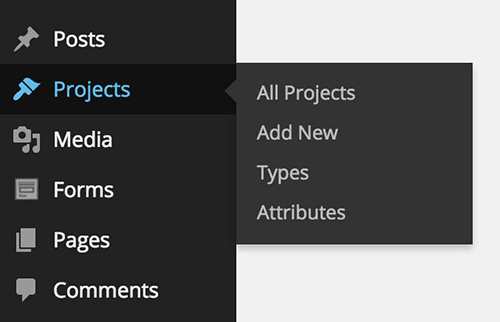
part create_post_type() { $labels = assortment( 'name' => 'Projects', 'singular_name' => 'Project', 'menu_name' => 'Projects', 'name_admin_bar' => 'Project', 'add_new' => 'Add together New', 'add_new_item' => 'Add New Project', 'new_item' => 'New Project', 'edit_item' => 'Edit Project', 'view_item' => 'View Project', 'all_items' => 'All Projects', 'search_items' => 'Search Projects', 'parent_item_colon' => 'Parent Project', 'not_found' => 'No Projects Found', 'not_found_in_trash' => 'No Projects Plant in Trash' ); $args = array( 'labels' => $labels, 'public' => truthful, 'exclude_from_search' => false, 'publicly_queryable' => truthful, 'show_ui' => true, 'show_in_nav_menus' => true, 'show_in_menu' => truthful, 'show_in_admin_bar' => true, 'menu_position' => 5, 'menu_icon' => 'dashicons-admin-appearance', 'capability_type' => 'post', 'hierarchical' => false, 'supports' => array( 'title', 'editor', 'author', 'thumbnail', 'extract', 'comments' ), 'has_archive' => true, 'rewrite' => array( 'slug' => 'projects' ), 'query_var' => true ); register_post_type( 'sm_project', $args ); } Not much mysterious here. We're calling the create_post_type function, which registers our post type. We're giving the blazon some labels for back-terminate identification and giving it a list of specifications in what it can exercise. For a full listing of reference for each of these variables, take a look at the WordPress Codex, just we'll hit on a few key items.
labels
For brevity, nosotros've created a labels array and just passed it to the arguments assortment. WordPress enables us to identify a slew of labels for singular, plural and other purposes.
public
This setting is a parent of sorts for a few of the other settings that appear afterwards in the list. The default value for the public attribute is simulated. The value of public is passed to the following other attributes when they are not explicitly defined: exclude_from_search, publicly_queryable, show_in_nav_menus and show_ui.
exclude_from_search
The default setting here is the opposite of the public attribute. If your postal service type is public, and then information technology will be included in the website's search results. Notation that this has no implication for SEO and only restricts or allows searches based on WordPress' native search protocol. There's a chance you would want the mail type to exist public but not announced in these search results. If that'due south the case, set this attribute to true.
publicly_queryable
This attribute is exclusively for front-finish queries and has no real back-end implications. The default value is the aforementioned as the public attribute. Note that when it's set to faux, you will not be able to view or preview the mail service type in the front end. For example, if you wanted to create a post type that populates a personnel page with a list of everyone's proper name, championship and bio just didn't desire them to have their own URL on the website, then you lot would set publicly_queryable to false.
show_ui
Most of the time, you'll desire to set show_ui to truthful. The default value pulls from the public aspect simply tin be overridden. When it's gear up to fake, then a UI element on WordPress' administration screen won't be available to you. A applied reason why you would want this fix to fake is if yous had a post type that merely managed data. For example, you lot may want an Events mail service type that has a recurring attribute. When you save an outcome, new posts of a dissimilar type would exist created to handle each event occurrence. Y'all would want the UI to show only the primary Events mail type and not the result occurrence'southward meta information.
Pretty simple and straightforward. If you lot don't want this mail service type to announced in WordPress' default menu functionality, fix this to simulated. It takes the value of public as default.
You tin alter the position of the post blazon in the back end. When set to truthful, the post type defaults every bit a top-level menu (on the same hierarchical level every bit Posts and Pages). If false, it won't bear witness at all. You tin can use a string value here to explicitly nest the post type into a height level's submenu. The type of string yous would provide is tools.php, which would place the post type equally a nested element under "Tools." It derives its default value from show_ui. Annotation that show_ui must be set to true in gild for you to be able to command this attribute.
show_in_admin_bar
Pretty self-explanatory. If you want UI elements added to WordPress' assistants bar, fix this to true.
The default value of zero will place the menu (at the height level and if non overridden using show_in_menu) below "Comments" in the back end. Y'all tin can control this farther by specifying an integer value corresponding to WordPress' default menu placements. A value of v volition identify the mail type under "Posts," 10 nether "Media," 15 under "Links," and 20 under "Pages." For a full list of values, check out the WordPress Codex.
You tin can pass a URL to this aspect, but you lot could also simply utilise the name of an icon from Dashicons for a quick solution. Supplying the aspect dashicons-admin-advent would give yous a paint brush. A full listing of Dashicons is available as a handy resources. The default is the thumbtack icon used for Posts.
capability_type
This aspect chop-chop gets into some advanced user-function segmenting concepts. Substantially, assigning postal service to this attribute generates a capability construction that exactly mimics how access to Posts works. Using this value, subscribers would non be able to admission this post blazon, whereas Authors, Editors and Administrators would. Using page here would limit access to just Editors and Administrators. Y'all can define a more than granular structure using capability_type and capabilities attributes in the arguments list. Note that we did not use the capabilities attribute in this example considering we're not explicitly defining a custom adequacy structure to be used with this postal service type. This is an advanced concept and 1 for a completely different commodity.
hierarchical
This is basically the difference between a Post and a Page. When set to truthful, a parent post can be identified on a per-mail basis (basically, Pages). When simulated, information technology behaves as a Postal service.
supports
A whole bunch of default functionality is fastened to each new mail type. This array tells WordPress which one of those to include by default. There may be an instance when you don't desire the editor on your post type. Removing that from the array will remove the editor box on the post's editing screen. Eligible items for the array include the following:
-
title -
editor -
writer -
thumbnail -
extract -
trackbacks -
custom-fields -
comments -
revisions -
folio-attributes -
post-formats
has_archive
When this is set to true, WordPress creates a hierarchical structure for the postal service type. So, accessing /projects/ would give us the standard archive.php view of the data. Yous tin can template out a variant of archive.php for this particular archive by creating a new file in your theme system named archive-sm_project.php. You tin can command the default behavior at a more granular level by spinning information technology off from your primary archive.php.
rewrite
The rewrite selection allows you lot to grade a URL structure for the post type. In this example, our URL would be https://www.example.com/projects/{slug}/, where the slug is the portion assigned by each post when information technology's created (normally, based on the title of the postal service). A second variable tin can be assigned within the rewrite assortment. If you add with_front => fake (information technology defaults to truthful), it volition not use the identified forepart half of the URL, which is set in "Settings" → "Permalinks." For case, if your default WordPress permalink construction is /weblog/%postname%/, then your custom mail service blazon would automatically be /weblog/projects/%postname%/. That'due south non a good outcome, so prepare with_front to simulated.
query_var
This attribute controls where you can employ a PHP query variable to retrieve the post blazon. The default is true and renders with the permalink structure (when set). You can employ a string instead of a variable and control the key portion of the query variable with the cord's value.
Extending The Post Blazon With A Taxonomy (Or Ii)
Out of the box, WordPress Posts have categories and tags attached to them that enable yous to appropriately place content in these buckets. By default, new post types don't accept any taxonomies fastened to them. Yous may non want to categorize or tag your postal service type, but if y'all do, you'd need to register some new ones. At that place are two variants of taxonomies, 1 that behaves similar categories (the checklist to the right of the posts) and ane like tags, which take no hierarchical structure. They behave in the back end pretty much in the aforementioned way (the only discernable difference existence that categories tin can have children, whereas tags cannot), merely how they're presented on the administration screen varies quite wildly. We'll register ii taxonomies to give us 1 of each type.
function create_taxonomies() { // Add a taxonomy like categories $labels = assortment( 'name' => 'Types', 'singular_name' => 'Type', 'search_items' => 'Search Types', 'all_items' => 'All Types', 'parent_item' => 'Parent Type', 'parent_item_colon' => 'Parent Type:', 'edit_item' => 'Edit Type', 'update_item' => 'Update Type', 'add_new_item' => 'Add New Type', 'new_item_name' => 'New Type Name', 'menu_name' => 'Types', ); $args = array( 'hierarchical' => true, 'labels' => $labels, 'show_ui' => true, 'show_admin_column' => truthful, 'query_var' => true, 'rewrite' => array( 'slug' => 'type' ), ); register_taxonomy('sm_project_type',array('sm_project'),$args); // Add a taxonomy like tags $labels = assortment( 'name' => 'Attributes', 'singular_name' => 'Attribute', 'search_items' => 'Attributes', 'popular_items' => 'Popular Attributes', 'all_items' => 'All Attributes', 'parent_item' => naught, 'parent_item_colon' => null, 'edit_item' => 'Edit Attribute', 'update_item' => 'Update Attribute', 'add_new_item' => 'Add New Aspect', 'new_item_name' => 'New Attribute Proper name', 'separate_items_with_commas' => 'Separate Attributes with commas', 'add_or_remove_items' => 'Add or remove Attributes', 'choose_from_most_used' => 'Choose from most used Attributes', 'not_found' => 'No Attributes plant', 'menu_name' => 'Attributes', ); $args = array( 'hierarchical' => false, 'labels' => $labels, 'show_ui' => true, 'show_admin_column' => true, 'update_count_callback' => '_update_post_term_count', 'query_var' => true, 'rewrite' => array( 'slug' => 'attribute' ), ); register_taxonomy('sm_project_attribute','sm_project',$args); } 
All correct, now we take 2 new taxonomies attached to the new post type. The register_taxonomy role takes three arguments. The first is the taxonomy's proper name, the second is an assortment or cord of post types, and the third is the arguments defined above.
A quick note on our prefixing. Our post blazon and taxonomies are all prefixed with sm_. This is by design. We don't desire future plugins to interrupt our infrastructure, so nosotros simply prefix. The name of the prefix is completely up to y'all.
So, we've got a new post type and two new taxonomies fastened to it. This essentially replicates the default Posts behavior of WordPress. This is all skilful stuff, but allow'south dig a little deeper to brand it more integrated.
Creating additional fields available to the author in WordPress' assistants screen can be a chip tricky — but abundantly useful. Where WordPress underperforms its competitors is precisely in this area. There'southward no user interface where you can ascertain boosted pieces of information on a per-post footing. Brand no mistake, WordPress fully supports this beliefs, but it'south more than of a developer tool than an out-of-the-box tool, which makes sense. One might need an endless number of combinations of additional fields. Even if WordPress provided a slick back-end interface to allow a non-technical user to define these fields, at that place's no real seamless way to display that information in the forepart stop without a developer putting their hands on it and making it so.
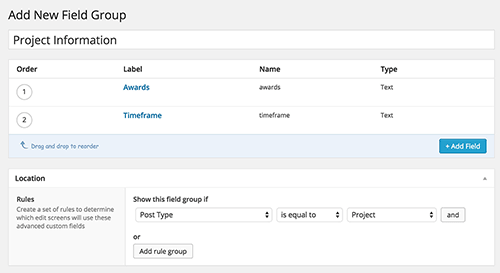
This is where Advanced Custom Fields comes in. ACF is a wonderful plugin that gives developers this interface and a total array of templating functions to pull the data in the forepart end. This article doesn't detail how to exercise that, but ACF gives ample documentation to go you started and working in the ACF environment.

Using ACF, you tin can ascertain new fields and conditionally attach them to content throughout the website. For case, we could create a timeframe meta field that collects how long a particular projection has taken. We could add additional fields for awards won or create fields to represent a list of references for any given project.
Using ACF actually opens up the hood for what'due south possible in WordPress.
Adding Columns To The Assistants Screen
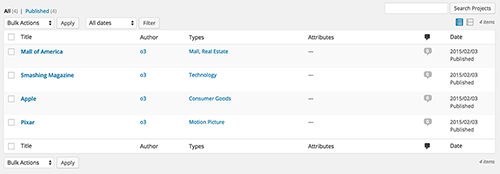
Viewing a listing of your posts on the assistants screen will give you the checkbox, the title and the date published. When registering taxonomies to the mail service type, yous'll get an boosted column for each boosted taxonomy. For the majority of cases, this is sufficient. Merely at that place may be an boosted case or ii where you need to provide a niggling more data. For example, referencing pieces of meta data in the administration grid might be useful. Possibly y'all want a quick reference for the timeframe or the awards field nosotros defined in a higher place. We'll demand two functions attached to some WordPress hooks.

Let's wait at the code:
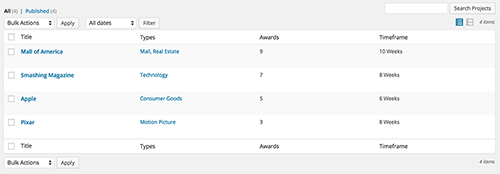
function columns($columns) { unset($columns['date']); unset($columns['taxonomy-sm_project_attribute']); unset($columns['comments']); unset($columns['writer']); render array_merge( $columns, array( 'sm_awards' => 'Awards', 'sm_timeframe' => 'Timeframe' )); } The beginning line unsets the appointment column. You lot can unset whatsoever of the default columns that you wish. The second line unsets the custom taxonomy nosotros registered (the tag-similar one, not category). This could exist useful for keeping the admin screen bully and tidy. As y'all may have noticed, we too unset the comments and writer — information nosotros didn't think was necessary on the screen.
Then, we're only defining the new columns and merging them with the array that was passed in the function. We created two new columns, ane for awards and one for timeline. The array keys are completely arbitrary. They could be anything, but we'll demand to reference them again when information technology comes time to pull data into those columns… which is what we're going to do side by side.
function column_data($column,$post_id) { switch($column) { case 'sm_awards' : echo get_post_meta($post_id,'awards',1); break; example 'sm_timeframe' : echo get_post_meta($post_id,'timeframe',1); break; } All right, we've fetched the meta data and conditionally outputted it based on what column we're on. This is where we're referencing the array cardinal from above. And then, as long as they're both the same, we could use any arbitrary cord we desire. Note that nosotros're pulling the meta fields over using WordPress' native get_post_meta role.

Sorting
Ah, sorting. As you probably know, WordPress sorts Pages by bill of fare order and so alphabetically by title and Posts by date published. Let's get fancy and sort our new mail type by the number of awards won. The use case here is like shooting fish in a barrel to see. Yous want your well-nigh laurels-winning piece of work at the top of the list at all times. If we use standard WordPress queries, the order we're about to establish will be honored – universally across the website. Nosotros will need a function to bring together the wp_posts and wp_postmeta tables and another to revise how the data is sorted.
office join($wp_join) { global $wpdb; if(get_query_var('post_type') == 'sm_project') { $wp_join .= " LEFT Join ( SELECT post_id, meta_value equally awards FROM $wpdb->postmeta WHERE meta_key = 'awards' ) AS meta ON $wpdb->posts.ID = meta.post_id "; } return ($wp_join); } This part does the joining for us. We won't become into why that select argument works (that's for another commodity birthday). Pay attention to the if statement hither. We're determining the post type and then conditionally running the bring together if it meets the sm_project status. Absent this if statement, you would exist doing this join regardless of type, which is non likely something you want.
In that location could likewise be a case where you just want to sort the administration screens and non the forepart. Fortunately, we can use WordPress' born conditional statements to do that job. Only wrap your statement with another conditional and bank check against is_admin.
role set_default_sort($orderby,&$query) { global $wpdb; if(get_query_var('post_type') == 'sm_project') { render "meta.awards DESC"; } return $orderby; } Once more, we're verifying our mail type and then returning an amended order statement. Now we're telling WordPress to order by the value from the wp_postmeta tabular array descending. So, we'll become a list of our awards from the virtually won per project to the least won per project.
Putting Information technology All Together
None of these functions will do anything until they're called and attached to WordPress hooks. We'll do this and keep information technology neat past creating an object around the post type and using the constructor to attach each part to the appropriate claw. For brevity, nosotros're not going to repeat the lawmaking already referenced above.
grade sm_project { function __construct() { add_action('init',array($this,'create_post_type')); add_action('init',assortment($this,'create_taxonomies')); add_action('manage_sm_project_posts_columns',array($this,'columns'),10,2); add_action('manage_sm_project_posts_custom_column',array($this,'column_data'),11,2); add_filter('posts_join',array($this,'join'),ten,ane); add_filter('posts_orderby',array($this,'set_default_sort'),twenty,2); } function create_post_type() { … } function create_taxonomies() { … } function columns($columns) { … } office column_data($cavalcade,$post_id) { … } function join($wp_join) { … } function set_default_sort($orderby,&$query) { … } } new sm_project(); Voila! Everything has come up together quite nicely. In our constructor, we referenced the appropriate actions and filters. We're performing these functions in a particular order — and this must be followed. The post type has to be created showtime, the taxonomies attached 2nd, and then any sort of custom sorting. Go along that in mind every bit you're creating your data type.
Summing Up
Once y'all get the hang of information technology and you create a few of these, information technology'll get-go to come up naturally. I've got a agglomeration of these clips saved upwards in my toolbelt. I rarely create these from scratch anymore. Although this article is long and in-depth, information technology actually is about a 10-infinitesimal process from concept to conclusion once you fully understand what'due south going on.
References
- "register_post_type," WordPress Codex
- "register_taxonomy," WordPress Codex
- "Metadata API," WordPress Codex
- "get_post_meta," WordPress Codex
- "get_fields," ACF Documentation
- "Template Hierarchy," WordPress Codex
- "Action Reference," WordPress Codex
- "Filter Reference," WordPress Codex
![]() (dp, al)
(dp, al)
barnesrecoughtell.blogspot.com
Source: https://www.smashingmagazine.com/2015/04/extending-wordpress-custom-content-types/
0 Response to "Remove Read More for Custom Post Type"
إرسال تعليق